Dans cet article, nous allons expliquer ce qu’est un favicon, pourquoi il est essentiel pour votre site WordPress et comment l’ajouter facilement en suivant notre guide pas à pas.
Alors, sans plus attendre, découvrons ensemble le monde fascinant des favicons !
Qu’est-ce qu’un favicon et pourquoi en avez-vous besoin dans WordPress ?
Le favicon, également connu sous le nom d’icône de favori ou d’icône de site, est une petite image représentant votre site web. Ils apparaissent généralement dans la barre d’adresse de votre navigateur, à côté du titre de la page ou des onglets ouverts. Il sert principalement à aider les visiteurs à identifier rapidement et aisément votre site parmi les autres sites ouverts dans leur navigateur.
En outre, le favicon joue par ailleurs un rôle significatif dans l’expérience utilisateur. Il aide à renforcer votre identité visuelle et à améliorer la reconnaissance de votre marque. De plus, certains navigateurs utilisent ce visuel comme icône de raccourci lorsque vous ajoutez un site à la liste des favoris ou à l’écran d’accueil de votre appareil mobile.
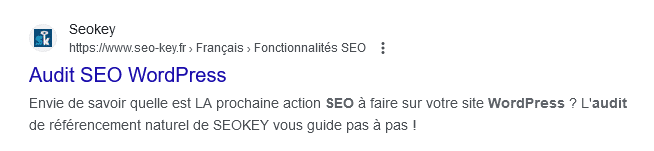
Les moteurs de recherche vont aussi les utiliser directement dans la page de résultat :

En résumé, un favicon bien conçu peut grandement contribuer à donner une image professionnelle et cohérente à votre site WordPress.
Comment créer un favicon pour votre site WordPress ?
Avant de pouvoir ajouter un favicon à votre site WordPress, vous devez d’abord en créer un qui corresponde à votre marque ou à votre identité visuelle. Voici quelques conseils pour créer un favicon efficace :
- Prenez en compte la taille et la résolution : Les favicons doivent généralement avoir une taille de 16×16 pixels, bien que certaines plateformes puissent également prendre en charge des tailles plus grandes, telles que 32×32 ou 64×64 pixels.
- Simplifiez le design : Étant donné que les favicons sont très petits, il est préférable d’utiliser un design simple et reconnaissable plutôt qu’un logo complexe qui peut être difficile à distinguer à cette taille.
- Utilisez des couleurs contrastées : Assurez-vous que votre favicon est facilement visible sur différents arrière-plans de navigateur en utilisant des couleurs qui se détachent bien les unes des autres.
Une fois que vous avez créé votre favicon, il est recommandé de le convertir au format .ico, qui est le format standard pour les icônes de site web. Vous pouvez utiliser des outils en ligne gratuits tels que Favicon Generator pour convertir votre image en fichier .ico.
Comment ajouter un favicon à votre site WordPress ?
Maintenant que vous avez créé un favicon pour votre site, il est temps de l’ajouter à votre site WordPress. Il existe plusieurs méthodes pour cela, mais nous allons nous concentrer sur deux méthodes principales : l’utilisation de l’écran d’administration WordPress et l’installation d’un plugin.
Méthode 1 : Ajouter un favicon via l’écran d’administration WordPress
Cette méthode est la plus simple et ne nécessite aucun plugin supplémentaire. Voici comment procéder :
- Connectez-vous à votre tableau de bord WordPress et accédez à Apparence > Personnaliser.
- Dans le menu de personnalisation, cliquez sur Identité du site.
- Faites défiler vers le bas jusqu’à la section “Icône du site” et cliquez sur le bouton Sélectionner un fichier.
- Téléchargez votre fichier favicon .ico ou sélectionnez-le dans votre bibliothèque multimédia si vous l’avez déjà téléchargé.
- Une fois que vous avez sélectionné votre fichier, cliquez sur Choisir, puis sur Enregistrer et publier pour valider les modifications.
Votre favicon devrait maintenant apparaître dans la barre d’adresse et les onglets de navigateur lorsque quelqu’un visite votre site.
Méthode 2 : Installer une extension pour gérer votre Favicon
Si vous préférez utiliser une extension pour gérer votre Favicon, il existe plusieurs options disponibles. L’une des options les plus populaires est le plugin All In One Favicon. Voici comment l’utiliser pour ajouter un Favicon à votre site :
- Installez et activez le plugin All In One Favicon depuis votre écran d’administration WordPress.
- Accédez à Réglages > All In One Favicon.
- Dans l’onglet “Paramètres généraux”, téléchargez votre fichier favicon .ico en cliquant sur le bouton Choisir un fichier à côté de “Favicon Frontend ICO”.
- Cliquez sur Enregistrer les modifications pour valider.
Votre Favicon devrait désormais être visible dans la barre d’adresse et les onglets de navigateur lorsque quelqu’un visite votre site.
Quel intérêt en SEO ?
Pour rappel, Google met de plus en plus en avant les Favicons directement dans les résultats de recherche. Cela donne plus de visibilité aux résultats concernés, cela améliore l’image de marque et cela renforce les critères E.E.A.T. (la crédibilité du site).
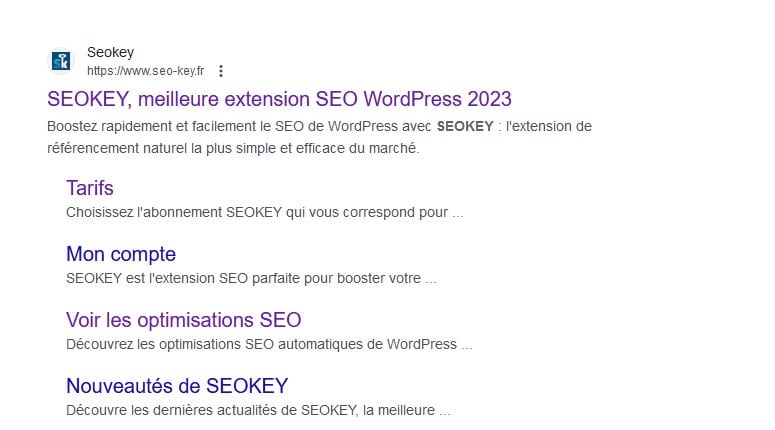
Voici un autre exemple avec notre site :

Cela permet donc d’attirer le clic et de générer du trafic vers votre site ! Pensez à l’ajouter !


